Digital Accessibility is covered by Section 508 of the Rehabilitation Act. As part of that act we are required to meet Web Content Accessibility Guidelines (WCAG) 2.1, Level AA by April 2026.
Some Helpful Tools
- axe DevTools Accessibility Checker Browser Extension - the extension will scan a page for accessibility issues (scroll down for links for your browser)
- WAVE Accessibility Checker or Browser Extension - this tool will scan a page for accessibility issues
- Color Contrast Checker - tool to check for color contrast
- Digital Accessibility site - resources for making digital files meet accessibility standards
- DubBot Reports - please reach out to a member of the web team for access or a custom report
- Screen Reader options - On a Mac, VoiceOver is built in. On a PC, NVDA is a free option. JAWS is a popular paid option.
Concentration Areas
There are many ways to help with digital accessibility. This is not a comprehensive list, but a good starting point for content editors.
Colors
The colors we select and the contrast between colors we use is important, both for branding and for accessibility. That is why the color options you have in Cascade are pre-selected. We tested each available color combination for contrast ratios to meet the minimum contrast ratio for AA standards of 4.5:1.
Color contrast is also important when selecting a header image. The H1 text is automatically set to be white, and we have a shaded overlay applied to help with color contrast, but choosing images that fit the space and support that contrast is important.
Images
Everyone likes a great image; they add life to a page full of text and are helpful to add visual context. There are 2 main accessibility issues with images.
- Alt Text – All images must have alt text. Don't duplicate the file name or the page name in the alt text, it should be descriptive of what the image contains. Screen readers use alt text to describe images, so we want them to be helpful.
- Text on images – Screen readers are unable to read text embedded in an image file leaving those users unable to access information. Also, if the image doesn’t load for some reason, the result is a blank page.
Headings
- Every page must have an H1, which is the biggest heading on the page.
- In Cascade you have 2 options for an H1, the Page Title Heading box or the Image Title Header. DO NOT use both.
- A good H1 tells the user exactly what the page is about.
- Using headings in the correct order is best practice and helps with the organization of information on the page.
- Good headings also help with SEO.
Text
Most of the information we want to convey on our website is done through text. We expect it to be there. To meet best practice and accessibility standards:
- use plain language – content on our website should not be academic language
- make sure any acronyms are spelled out on first use; we like an acronym in higher education – don’t confuse our users
- keep paragraphs short
- use bullet points – users don’t read websites they skim them
- be sure that all text is in the right HTML tag. Normal body copy should be in a paragraph tag, you can do that by hitting enter after typing or highlight the text and select paragraph from the formats window – this makes sure that all the proper styling is applied, including link styles.
Tables
Tables should only be used for data and only when they are the best option. This is why not everyone has access to the table menu in Cascade. That, and tables are easier to build if you know HTML.
- There is a special class we add to tables to make them responsive to screen size
- Tables must be coded for accessibility
If you have use for a table, please reach out to a member of the web team.
Links
Links make websites function, they are how we get from one place to another, which makes it vital that they are accessible to everyone. Links should:
- Be obvious – we help with this with our global style sheet. When you add a link to your page, it conforms to the styling rules we’ve set. To pass accessibility standards, links must not only rely on color, but there must also be another state. For paragraph links, they are blue and bold, for heading links they are blue and underlined, etc.
- Always put the URL under a link – Screen readers read out the full link which can become tedious very quickly.
- Break links you want to remove with the break option in Cascade. If you highlight text or backspace, it’s possible you’ll leave an empty link.
- Use functional link text – the text you make clickable should be descriptive. It should tell the user where they are going if they click it. Click here, here, learn more are not acceptable.
PDFs
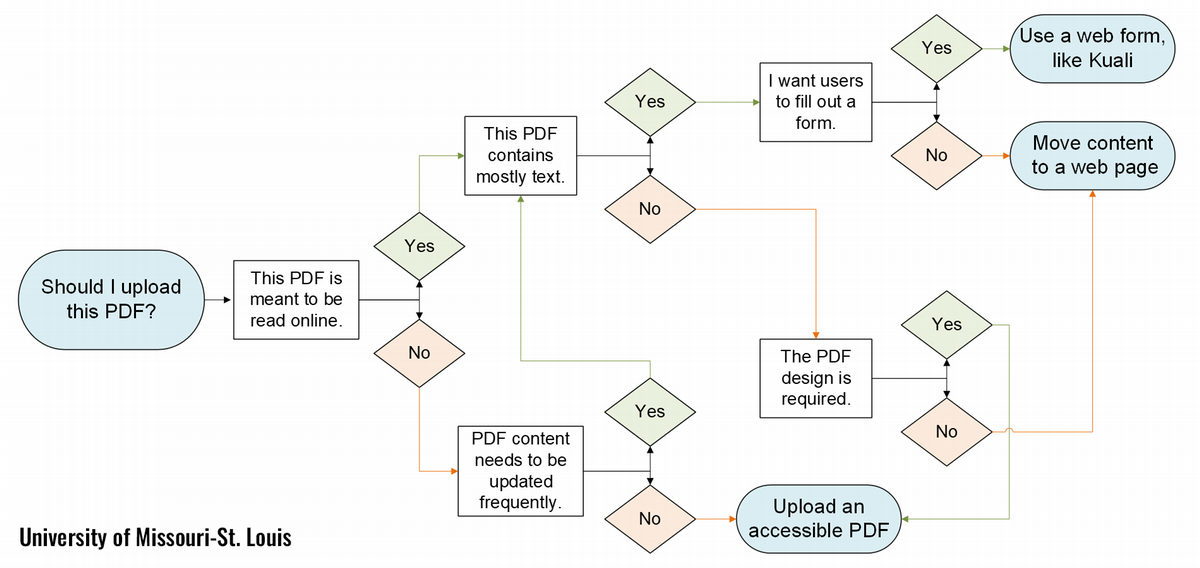
The number one question to ask yourself before you upload a pdf, ppt or other external file – is it necessary? A lot of the time the answer is no.

There are exceptions, but if PDFs are meant to be read online, contain mostly text and need updated frequently – the best option is usually a web page. Meanwhile if they are meant to be downloaded and saved for reference and aren’t updated frequently, OR if the design of the pdf should be retained, then a pdf may be the right choice.
External files, like pdfs, come with their own extensive accessibility issues. We are asking people to download a separate file to find information – that file takes them away from the site navigation, can be slow to download depending on its size and doesn’t always cooperate well with screen readers or other assistive software.
When pdfs are needed as a download or the information is too complicated to move onto a page, the files must be adjusted for accessibility. This process can be extensive, depending on the pdf. There are some accessibility tools available to help remediate a pdf in Adobe Acrobat. If you don’t have an Adobe license you can request one from ITS. If you need assistance with basic PDF remediation, please contact a member of the web team.
Videos
It’s easy to drop in a YouTube or Vimeo hosted video on a page but there are a couple of things to keep in mind.
- All videos must have captions. If you had a video made for your department, be sure to go back and review the automatic captions. They never get UMSL correct.
- All video embeds are required to have a title attribute in the embedded iframe. If you copy the embed code from YouTube it should be included automatically if you use only the link, it is not added.
Last thing, if you find yourself with a squishy video or a video that breaks column boundaries, please let the web team know.