Building easy to read, well structured web pages is vital to the health of the UMSL website. Following these branding guidelines and best practices will make sure the website meets brand and accessibility requirements.
Colors
The UMSL website uses the official branding color palette of the university. To make sure our website meets branding standards, colors in the web editor are pre-set and should not be changed.
Page Heading
Every page should have a main page heading (an h1). For clarity and SEO purposes, there should only be one h1 per page and it should be added by using the Title Header field or the Image Header field in the page builder. You should NOT use both h1 options. Other headings can be applied from the Formats menu.
Other Headings
Headings are important to use throughout a webpage to segment information. Search engines use the headings to index the structure and content of your web pages. They visually show the user the content structure of the page. Similarly, assistive technologies like screen readers use headers as a table of contents allowing visitors to quickly navigate page content.
There are 5 heading options:
Heading 2 (h2)
Heading 3 (h3)
Heading 4 (h4)
Heading 5 (h5)
Heading 6 (h6)
Do not use headings solely for visual styling such as making text a larger or smaller font.
Subhead
A subhead is a way to call out a section of text without defining the page structure using a heading tag. Use this class to distinguish important content areas that don't warrant a heading.
To add a subhead highlight the text, go to Formats, and choose content-subhead from the Custom menu.
Subhead Example
Body Copy
Body text on a page is, by default, wrapped in a paragraph element. This element makes sure the proper formatting is applied. Please do not paste text directly from Word or Google as it can retain styling that can break your page. If you do copy directly from another program, highlight the text and clear the formatting by choosing Clear Formatting from the Format menu.
The Lead-Paragraph style is available for pages that need a introductory sentence at the top distinguished from the rest of the copy on the page.
To add a lead paragraph, go to the Formats menu and select Lead-Paragraph under Custom. The Lead-Paragraph should NOT be used to format headings or body copy.
All content on a page should be reviewed on a regular basis for accuracy and relevance. Old information should be deleted.
Web content should also be easily skimmable. Headings, ordered (numbers) lists or unordered (bullets) lists are available on the editor bar and should be used to segment information into smaller sections.
Quotes
A Blockquote typically specifies a section of copy that is quoted from another source. The copy is indented to distinguish it from regular paragraph text. Blockquotes should be used sparingly.
To add a blockquote, go to the Formats menu and select Blockquote under Blocks.
This is a blockquote.
Testimonial quotes should be used alongside an image of the person who gave the quote and can be formatted via a special block. Please contact a member of the web team to implement.
Links
Links are what makes a website interactive and what allows a user to navigate to various pages to access the information they are looking for. Having properly functioning links is vital to a good website experience.
When you are linking to pages inside of your website, use the "internal" insert option. Pages that are outside of your site should use the "external" option. Be sure to use https at the beginning of external URLs when at all possible. If links go to sites outside of the umsl.edu domain, please use a New Window link target. This option will open a new tab when the link is clicked.
Link Language
Using clear link language is key to user understanding and to meet accessibility standards. Links should clearly state where the user will go when they click. Avoid vague link language like "click here."
Ex. Learn more about UMSL’s Admissions process.
This text clearly states where the user will go when they click the link.
Buttons
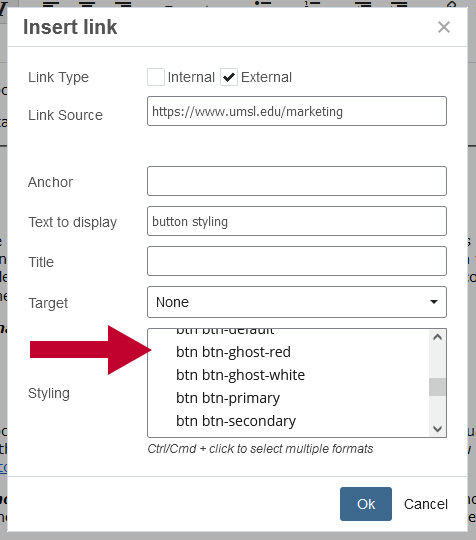
Buttons should be used sparingly, often text links are just as effective. If a button is the best choice for your page, you can add a button via the insert link box by choosing a btn class from the styling section. Please use the style of button that best fits your page. If your button doesn't look correct once added, please contact a member of the web team for assistance.
NEVER use an image file in place of the button styling.

Images
Images are an important part of any webpage. They help convey information in a visual way and are an important part of the site design. All images used on the UMSL website should follow our brand guidelines for photography.
Images should not be used to replace body copy. Any important information should be conveyed through text on the page, not via images. Images that contain text do not meet accessibility standards.
Images uploaded to the UMSL website should be sized appropriately to fit the space, and all images are required to be under 1mb in size. Some suggested sizes:
- Banner Photo - 1250px width by 400px height. For site visitors, the bottom edge of the image will be cropped differently by various screen sizes.
- Group shot - a medium image should be approximately 600px width by 400px height. Please let the web team know if you have questions about an especially large image, or if you notice an image distorting on mobile devices.
- Headshot - Size can vary, but work best in a 2:3 aspect ratio. For smaller images, this is 100px width by 150px height. Medium is 200px width by 300px height. Directory profile headshots should be sized at 400px by 500px.
- Square images - An image with a 1:1 aspect ratio. Depending on the length of accompanying text, a good place to start with square images is 300px width by 300px height.
- Slider images - Images used in the slider should be sized to 800px by 450px.
Images should also always use alternate text to meet accessibility standards. You can add alt text via the image tool in the editor. Alt text should be a description of what the image contains.
PDFs
PDFs should be used as a downloadable resource, not a replacement for a web page. PDFs larger than a file size of 1mb are not able to be uploaded. If you have a larger pdf that needs to be available, please contact the web team for assistance.
When you do link to a PDF, please use the word download in your link so the user knows they are downloading a file.
Tables
Tables should be used to organize information not for page layout. The Table tools is turned off by default. If you would like to request the table tools be turned on or if you need assistance with an existing table, please contact the web team.