The working assumption is that
action() is the only
event handler present in any of our classes.
Of course, action() is never directly invoked
by any of the Applet code you write. It is an example of the
Ask the Wizard model. Deep in the awt there is code that may look like
public void process_event{
Event e=construct_the_event();
Object o=construct_the_object();
Component c=e.target();
while( !c.action(e,o)){c=c.container()};
}
The questions to be considered
are:
- What if there is no event handler in a Button?
- What if there are handlers in containers of the Button?
- What if there are handlers in super-classes of components?
One conclusion of the above is that one can
handle actions in the applet Panel. Look at the code behind the
Visual Kiosk..
This approach may be reasonable when the applet is simple. But as can be seen, complexity grows quickly and it is desirable to simplify the logic of Event response by responding in the component that receives the Event. This can be done by "subclassing" awt components
Consider the subclass of the class Button called LiveButton. This class responds like Button, and in addition changes its label to "Pressed" for a short time after the Button is pressed.
import java.awt.*;
public class LiveButton extends Button{
public LiveButton(String s){
super(s);
}
// all we want to do is cause the desired behavior of the label then go on as usual.
public boolean action(Event e, Object o){
String holdit =new String(getLabel());
setLabel("Pressed");
try {Thread.currentThread().sleep(500);}
catch (InterruptedException e1) {}
setLabel(holdit);
return super.action(e,o); //make sure to invoke the action method of the super-class
// then return whatever the super-class would.
}
}
Here is LiveButton and its subclass LabelButton (a Button class that supplies its own unique labels to instances) at work
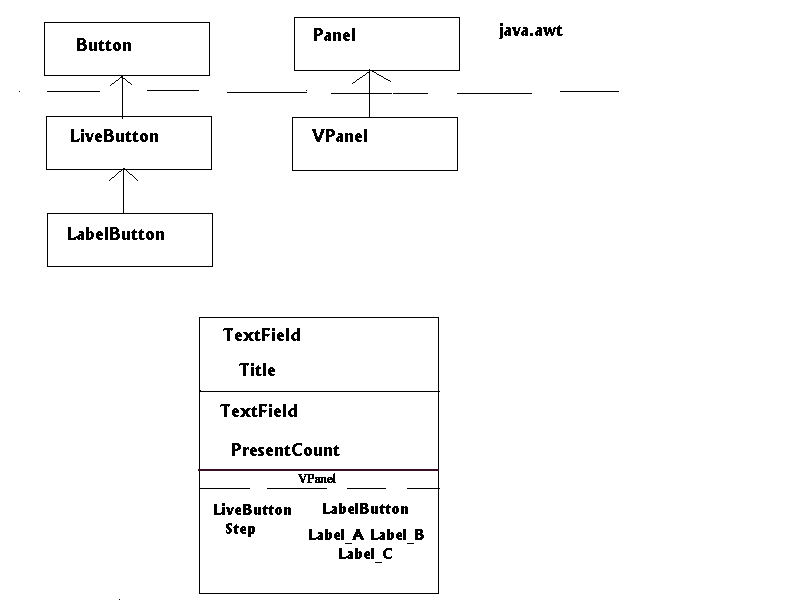
The example is part of another "kiosk" class
which implements the following diagram

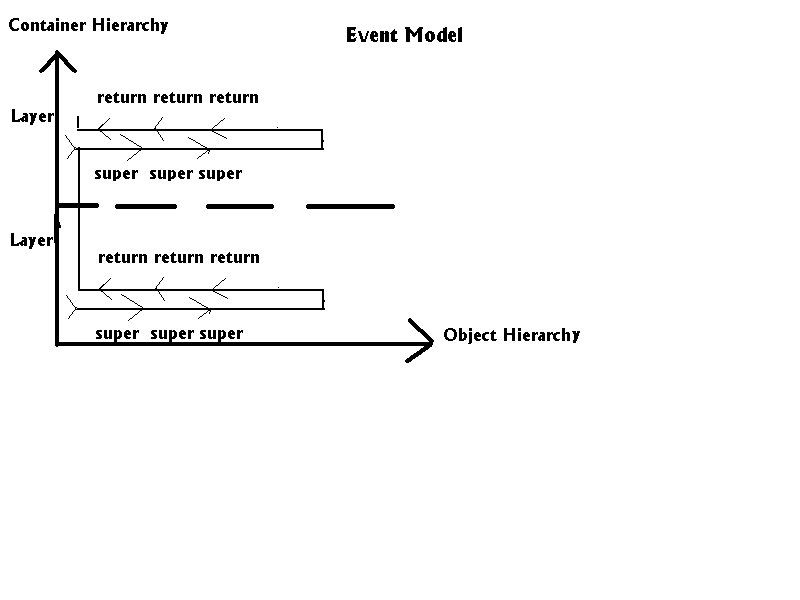
The following diagram abstracts the flow of Events through the component and container hierarchies: