World Wide Web Assignment
World Wide Web Assignment
Your website must contain:
Standard
homepage (no deviations in format or colors on first page please until
after the assignment is graded);
3 image references, including a recent personal photograph;
2 hypertext links to other pages you created and stored on your UMSL web server
account, these pages may contain your resume or any other type of document; ONE
of these two pages must be another .htm or. html page
one bulleted list;
one table;
Link to your personal blog: BE SURE YOUR NAME IS ON YOUR BLOG PAGE SO I KNOW THAT IT IS YOU;
Link to your LINKED in Account
MAILTO command to your UMSL email address;
change in font colors on one of your other two pages (not the home page);
Of course, you are encouraged to be creative. You can put more images, pictures, hypertext links to other pages, embed forms, animation, video, etc.
To complete this assignment you
will use 3 software applications:
1. A browser to copy files from the Internet (Explorer, Firefox—INSTRUCTIONS
BELOW ARE FOR FIREFOX, etc.)
2. An editor to change the files you copied (I recommend NOTEPAD because it does not
add extra html codes)
3. ACCESS to your public_html folder on the JINX server
(Student K drive)
How to Create Your Homepage;
DIRECTIONS ARE FOR FIREFOX
I. COPY THE FOUR FILES FROM MY STANDARD
HOMEPAGE
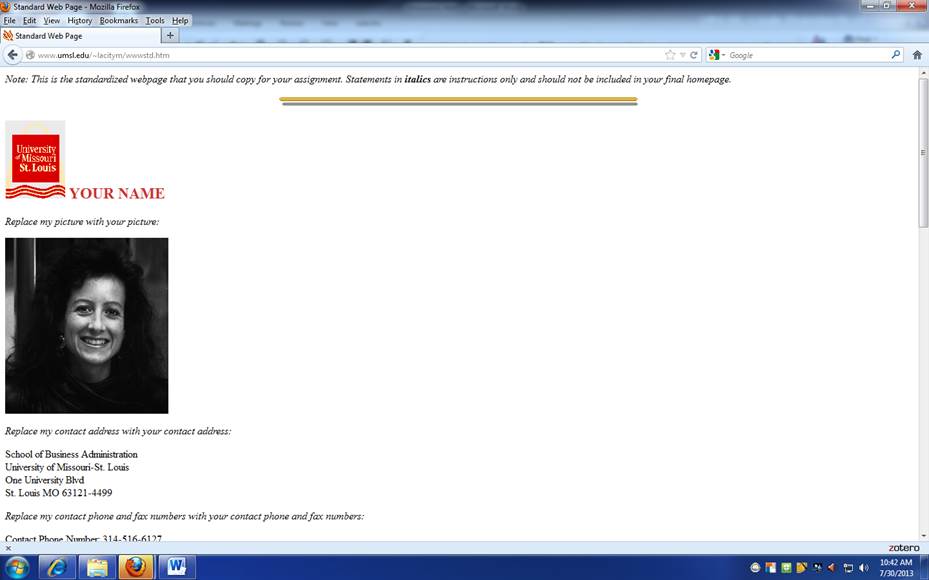
Using A Browser (FIREFOX), click on Standard homepage

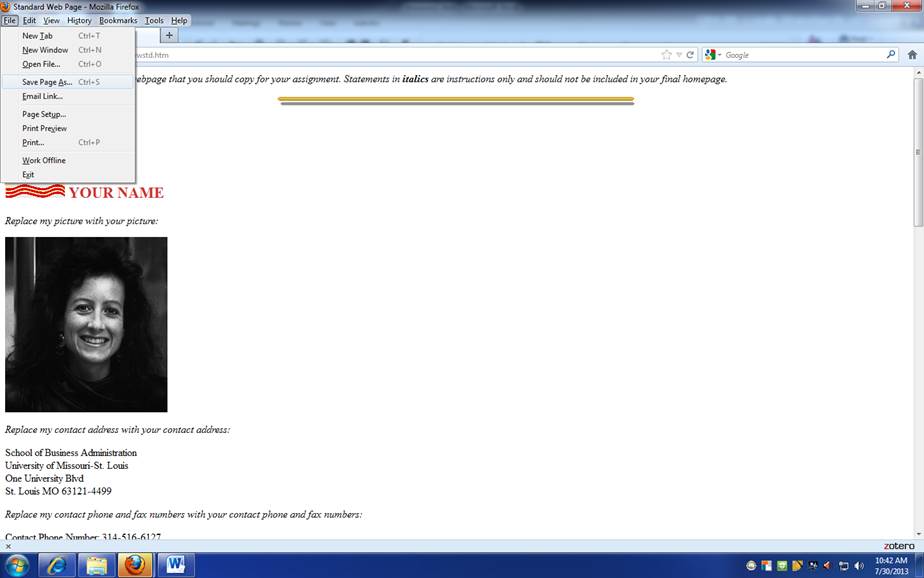
On Browser menu, click on "file"
Select "Save Page
As":

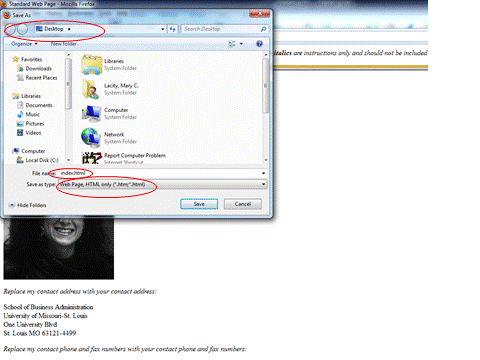
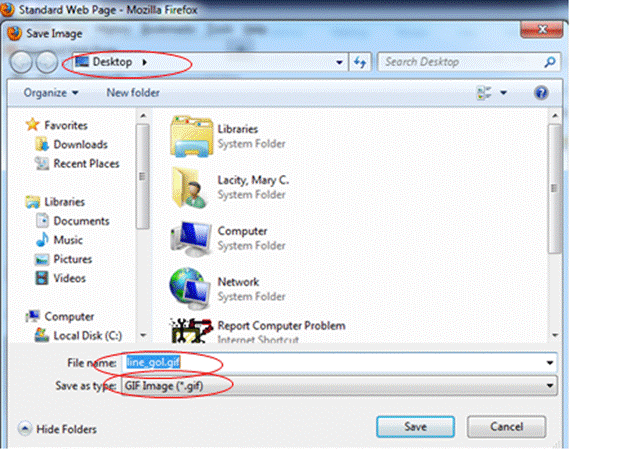
Save file to the DESKTOP (If DESKTOP is not appearing as
an option, select Libraries-Documents and it will save to your desktop) using
the filename index.html save as type WEBPAGE, HTML ONLY
Please note index.html must be in lower case.

Stay where you are to copy three images
Point the curser on the yellow line, hit the right mouse button, and select SAVE IMAGE AS, line_gol.gif to desktop


Point the curser on the umsl logo, hit the right mouse button, and select SAVE IMAGE AS, umsllogo.gif to desktop

Point the curser on the yellow ball, hit the right mouse button, and select SAVE IMAGE AS regball.gif to desktop

MINIMIZE your browser and verify that you have four files on your desktop:
index.html
line_gol.gif
umsllogo.gif
regball.gif

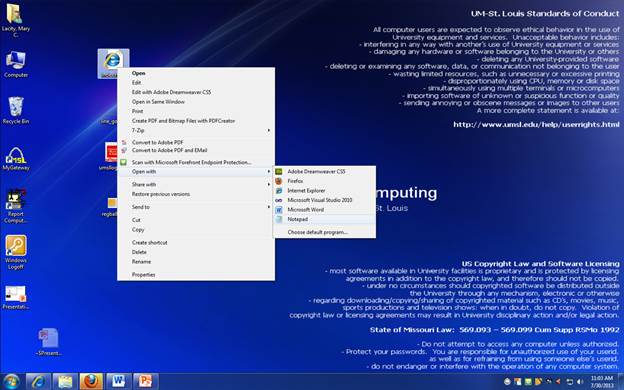
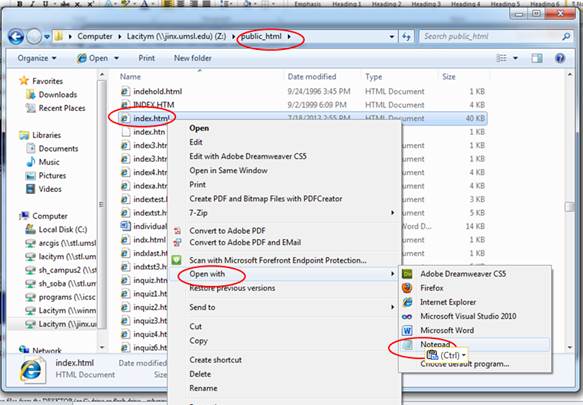
To edit the index.html file, right click on the file and select OPEN WITH and select notepad

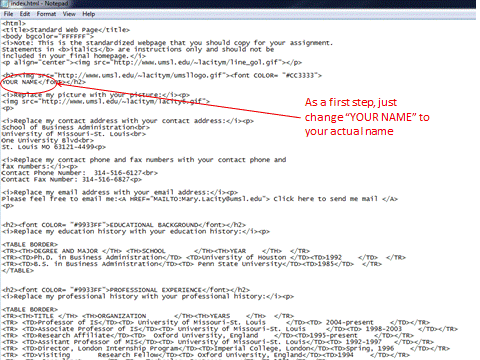
Edit the file to personalize your webpage; As a first step, just insert your name.

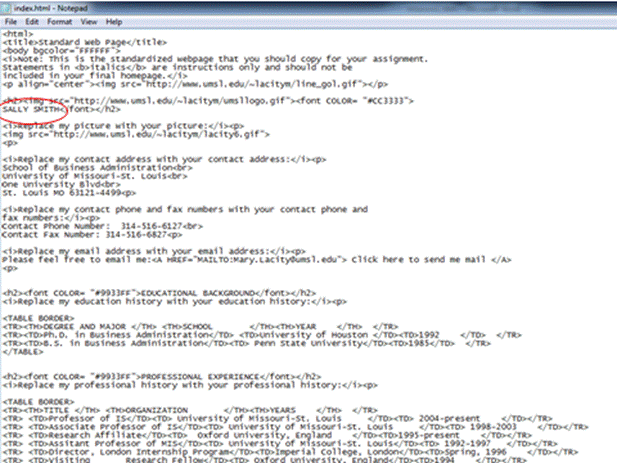
Let’s make pretend your name is Sally Smith:

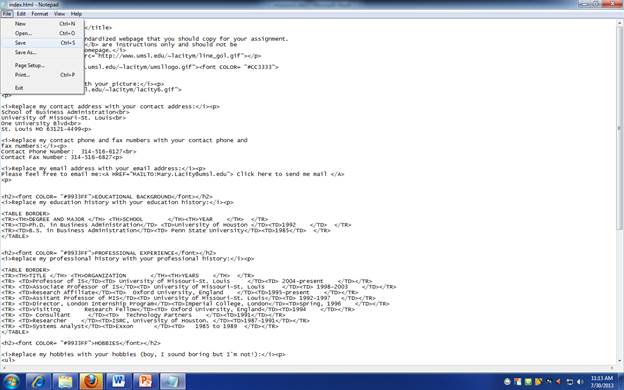
Be sure to SAVE your index.html file each time you edit it.

Please be sure to change all references to /~lacitym to your /~SSOID
II.
Upload your files to the
PUBLIC_HTML FOLDER ON UNIX SERVER FROM CAMPUS
In this step, you will copy your files that are
stored locally (desktop, C drive, flash drive) onto your public_html
folder on the K: server.
If you are on campus, logon to mygateway.
Minimize the mygateway
window
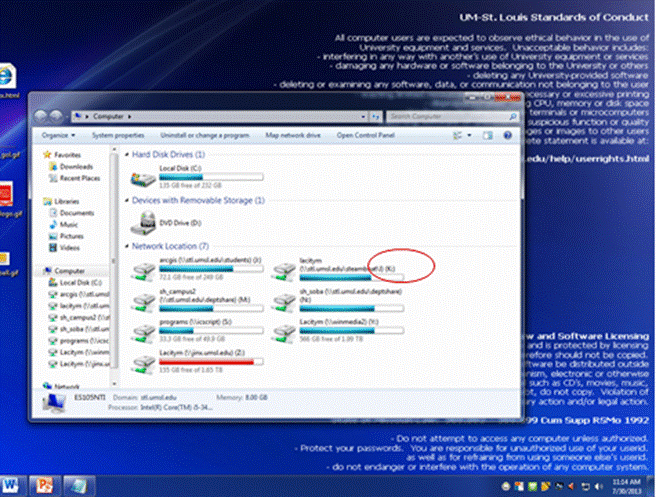
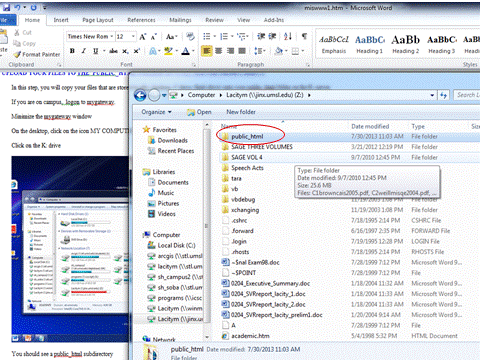
On the desktop, click on the icon MY COMPUTER. You should see your K: drive.
Click on the K: drive
You should see a public_html
subdirectory
Click on the public_html
subdirectory

Drag and drop your files from the DESKTOP (or C: drive or flash drive—wherever your files are locally stored) to the the public_html subdirectory
These files include:
§ index.html (must be in lower case!)
§ line_gol.gif
§ umsllogo.gif
§
regball.gif
Note: It is vital that your active subdirectory is public_html everytime you want to upload files to your website.
Note: You may have an existing index_html
file on your public_html, so you will have to answer
YES to the question “Do you want to replace the file?”
Note: If you want to save a copy of your old index.html, save it under another names like indexold.html.
Be sure to test your homepage using a browser.
Sometimes you have to hit the refresh button to see the changes.
To continue editing, you make open index.html with NOTEPAD from your K drive (Please note—faculty use a different drive so follow the text instructions and ignore the part of the picture that points to a Z drive)

III.
Upload your files to the
PUBLIC_HTML FOLDER ON K: SERVER FROM OFF CAMPUS
Follow the instructions for FTP SSH Secure Shell or VPN on:
http://www.umsl.edu/technology/tsc/StudentResources/filestorage.html
http://www.umsl.edu/technology/networking/TritonVPN/index.html
https://tritonvpn.umsl.edu/+CSCOE+/logon.html
I can’t help you diagnose problems if you are having connection problems from home. But you can always work on the assignment in the on campus computing labs:
http://www.umsl.edu/technology/iss/StudentLabs/index.html
IV. ADDING FILES TO YOUR WEB PAGES
The previous steps successfully loaded your homepage on the WWW.
The assignment calls for two additional pages that are linked from your homepage. There are many options:
Option A: You may copy page2.html and page3.html using the same procedure for copying my standard home page. Process is copy-edit-upload.
Option B. Link to a document you created.
Suppose you want to load a resume stored in a file called myresume.doc. The process is:
1. Open your index_html file with NOTEPAD and find this code:
<img src="regball.gif" ><a href="http://www.umsl.edu/~lacitym/page2.html">Add meaningful lable to page2</a><br>
2. Edit this line of code to read:
<img src="regball.gif" ><a href="http://www.umsl.edu/~SSOid/myresume.doc ">Click here for my resume</a><br>
Of course, you type in your actual SSOid not the word SSOid
3. Save index_html file
4. Make sure myresume.doc is stored in your public_html subdirectory
IF YOU DON’T
SEE YOUR K: DRIVE WHEN YOU OPEN MY COMPUTER:
Right click on My Computer
Select Map Network Drive
In the FOLDER window type \\soulard.umsl.edu\SSOid
(Of course, you type in your actual SSOid not the word SSOid)
Click on reconnect at logon option
Click on finish